Using shortcodes is very easy. To use one, create a new post (or edit an existing one), and in the the editor type a shortcode in brackets. You can find a demonstration and the code for all included shortcodes on the Shortcodes page of the theme demo.
Dropcaps
[dropcap_large]First Letter[/dropcap_large]
[dropcap]First Letter[/dropcap]
[dropcap2_large]First Letter[/dropcap2_large]
[dropcap2]First Letter[/dropcap2]
Pullquotes
[pullquote_left] Quote text [/pullquote_left]
[pullquote_right] Quote text [/pullquote_right]
Highlight
Highlight 1 uses black text, hightlight 2 white text.[highlight color="#a3d7df"] highlighted text [/highlight]
[highlight2 color="#101020"] highlighted text [/highlight2]
Buttons

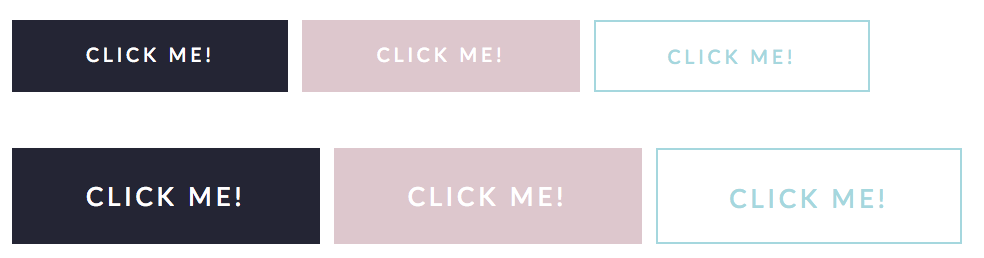
Button which uses the button color as set in the Customizer:[button link="http://www.fullURL.com"]Click me![/button]
Button with custom color and which opens in a new tab:[button window="new" color="#DEC7CD" link="http://www.fullURL.com"]Click me![/button]
Button with custom color, with outline style and which opens in a new tab: [button window="new" color="#A3D7DF" style="outline" link="http://www.fullURL.com"]Click me![/button]
Large button which uses the button color as set in the Customizer:[button size="large" link="http://www.fullURL.com"]Click me![/button]
Large button with custom color and which opens in a new tab:[button size="large" window="new" color="#DEC7CD" link="http://www.fullURL.com"]Click me![/button]
Large button with custom color, with outline style and which opens in a new tab: [button size="large" window="new" color="#A3D7DF" style="outline" link="http://www.fullURL.com"]Click me![/button]
Divider
Fullwidth divider[divider]
Short divider[divider]
Column Shortcodes
Please find a demonstration and the code for the column shortcodes on the Shortcodes page of the theme demo.