The Customizer is the place where you have access to all the theme’s configuration settings. All changes may be previewed before saving them.
You can find the Customizer at Appearance → Customize .

Site Identity
Appearance → Customize → Site Identity
Upload the header logo.
More info at The Header.
Layout
Appearance → Customize → Layout
Change your Header / Home / Archives / Single Blog layout.
Add content to your Footer Copyright Area.
Typography
Appearance → Customize → Typography
Change the typography.
You can find the responsive typography settings at Appearance → Customize → Responsive Typography.
Font Sizes
px VS em
For the font size and line height you can use either the px or em unit.
While px are fixed-size units (one pixel is equal to one dot on the computer screen), using the “em” unit will display the text element relative to the Base Font.
Example:
Base font size: 16px.
Headline font size: 2em. → The headline will display twice the size of the base font, which equals 32px.
The Base Font
Changing the Base Font will affect most other typography elements on the site as it also increases/decreases all other text elements (like headlines etc.) that use the “em” unit. Any typography elements that use the “px” unit will not be affected.
Using Custom Fonts
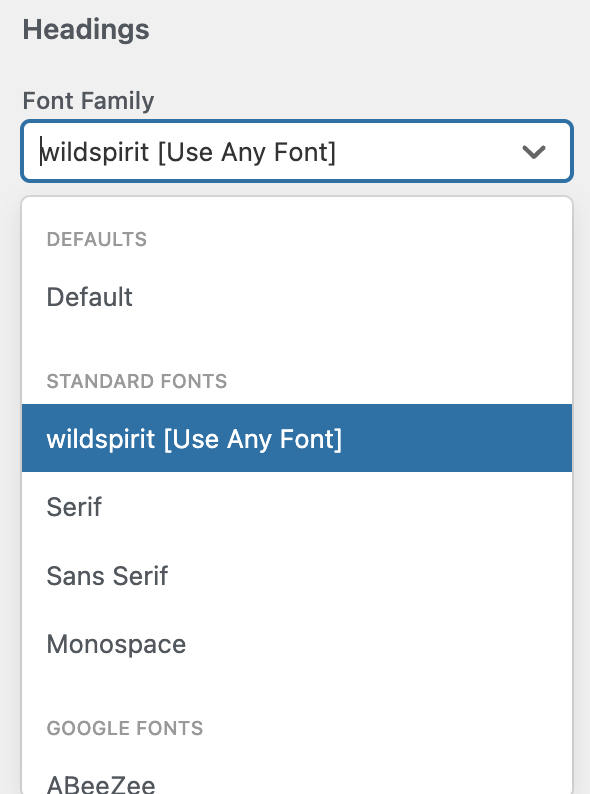
If you wish to add a custom font, you can use the Use Any Font plugin for that. Once the plugin is installed and activated you can upload your font file at Use Any Font → Upload Font and then select the uploaded font at Appearance → Customize → Typography, in any Font Family Field.
Select your uploaded font under “Standard Fonts”.

Colors
Appearance → Customize → Colors
Change the color of the background, text, links, headlines, buttons, header, footer and more…
Shop
Appearance → Customize → Shop → Shop Settings
Set the products per page.
Appearance → Customize → Shop → Shop Frontpage Image
Set up the Shop Frontpage Image
Appearance → Customize → Shop → Shop Frontpage Promo Boxes
Set up the Shop Frontpage Promo Boxes
Connect
Appearance → Customize → Connect → Social Accounts
Set up your social accounts to display them in the top bar and in the Social Icons Block.
Appearance → Customize → Connect → Share
Select whicht share buttons to display for each post..
Media
Appearance → Customize → Media
Activate/deactivate the Image Lightbox, which will open your images in a fullscreen Lighbox instead of in a new window.