Display content boxes in a masonry layout.

How to use
- In the top left corner, click + to add a new block.

- Select the SoulKitchen Content Boxes block.

- In the right sidebar, find all the settings for the block.

- Fill in all the settings for the first Content Box
- Click + Add more to add more Content Boxes
The Block Settings
This block comes with the following settings:
- Space between boxes
Set the space between content boxes (none / 6px / 12px / 24px) - Background Color
Applies to the background behind the content boxes - Add Content Boxes
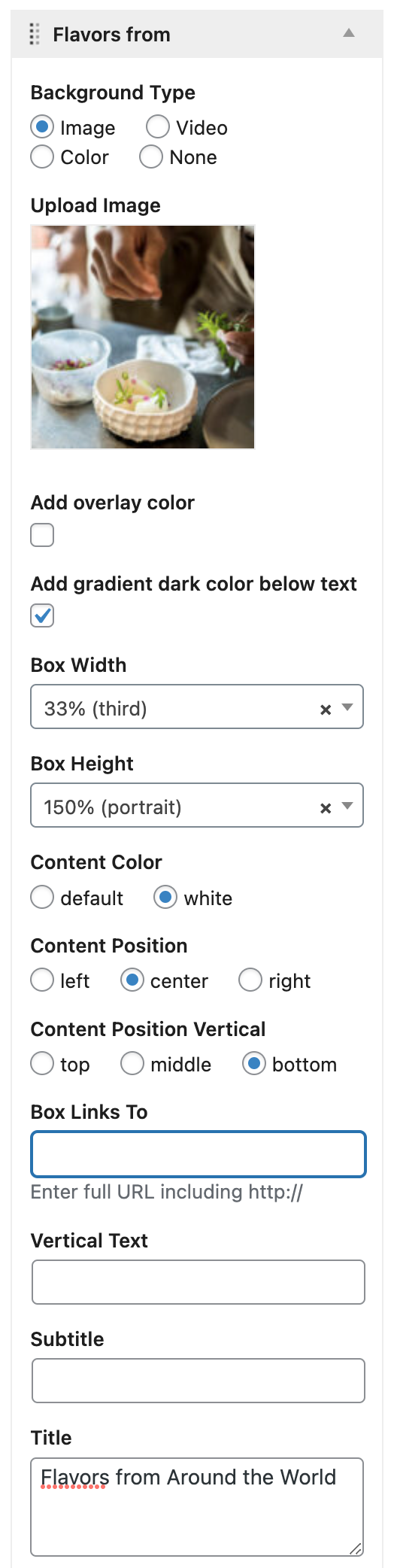
- Background Type
Select background type (Image / Video / Color / None) - Upload Image / Background Video / Select Color
Depending on the background type, you can here upload the background image, background video or select the background color - Add Overlay Color
Add a dark overlay color over the background image or background video, to make text more visible - Add gradient dark color below text
In order to make text more readable above images, you can add a dark gradient background color below the text. - Box Width
Select box width (25% / 50 % / 33 % / 66 %) - Box Height
Select box height ( square / landscape / portrait / portrait high) - Content Color
Select content color (default / white) - Content Position
Select content position (left / center / right) - Content Position Vertical
Select content position vertical ( top / middle / bottom ) - Box Links To
If you wish to link the entire box, enter the full URL here. - Vertical Text
Add vertical text on the left hand side - Subtitle
Enter subtitle - Title
Enter box title - Title Size
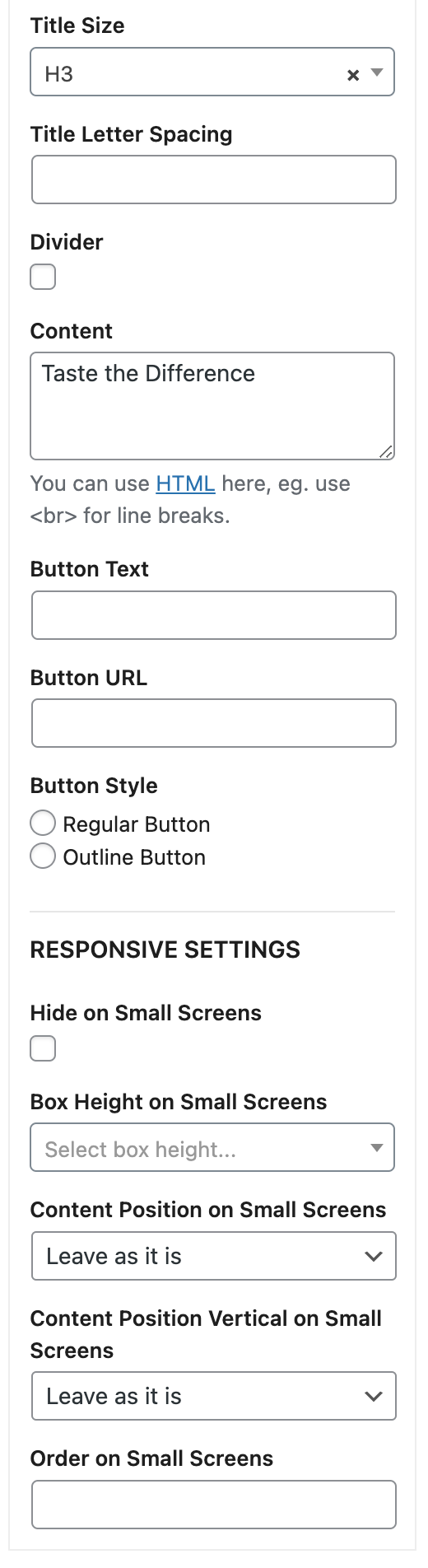
Select title size (H1 / H2 / H3 / H4 / H5 / H6 / Bold Text) - Title Letter Spacing
- Enter letter spacing for the title in pixels
- Divider
Add a divider below the title - Content
Enter content. You can also use HTML here. - Button Text
If you wish to add a button, enter the button text here - Button URL
Enter button URL - Button Style
Select button style ( Regular / Outline)
- Background Type
RESPONSIVE SETTINGS
- Hide on Small Screens
Check if you want to hide this content box on small screens - Box Height on Small Screens
Change the box height on small screens (leave as is / screen height / square / landscape / landscape high / portrait / portrait high) - Content Position on Small Screens
Change the content position on small screens (leave as is / left / center) - Content Position Vertical on Small Screens
Change the content position vertical on small screens (leave as is / bottom / middle / top) - Order on Small Screens
You can reorder the content boxes on small screens by entering an order number here.


How to reorder / remove a content box
- Remove a content box by hovering over a content box and clicking Remove.

- Reorder content boxes by clicking the dots on the left side and dragging the content box up or down.
