Display a background image or background video with overlay text.

How to use
- In the top left corner, click + to add a new block.

- Select the SoulKitchen Hero Image or Video block.

- In the block toolbar, you can change the block alignment to Full Width

- In the right sidebar, find all the settings for the block

- If you wish to display this block all the way on the top of the page, you can remove the page title and page padding top value. In the right sidebar, click Page → Page Settings and check the Hide Page Title and Remove Page Padding Top checkbox.

The Settings
- Background Type
Select if you want to display an Background Image or Background Video - Background Image / Background Video
Depending on your Background Type choice, you can here upload/select your Background Image or Background Video - Add Overlay Color
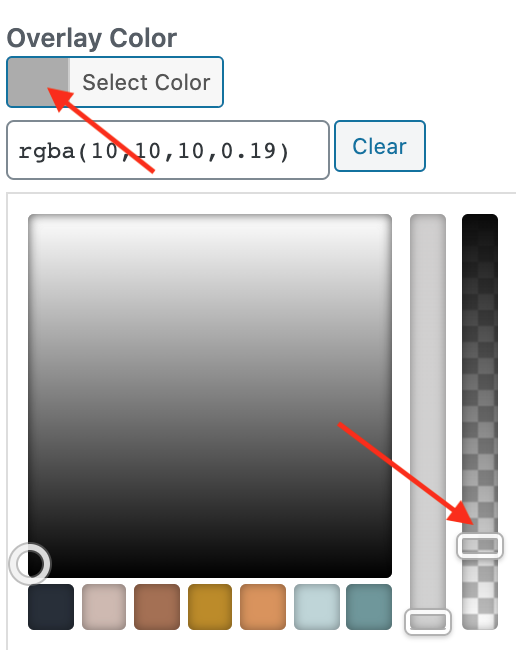
Add a transparent Overlay color to make text more readable. - Overlay Color
Move the slider on the right to set the transparency.

- Overlay Color Width
Select overlay color widh (50% / 100% ) - Content Color
Select content color (default / all white / white + color / all black) - Content Position
Select content position (left / center / right ) - Vertical Text
Add some text to display vertically on the side - Subtitle
Add a subtitle - Title
Add a title - Use Title as Page Title (H1)
If you are displaying a Hero block instead of the page title, you can set the title to H1 here. - Divider
Check if you wish to display a divider - Content
Add content - Button Text
Add some text if you wish to display a button - Button URL
Enter button URL - Button Style
Select button style (Regular Button / Outline Button)
RESPONSIVE SETTING
- Image on Mobile Devices
In order to replace your image or video on small screens with an image, upload it here. - Content Position on Small Screens
(leave as is / left / center) - Content Position Vertical on Small Screens
(top / middle / bottom)