Display a masonry layout image gallery.

How to use
- In the top left corner, click + to add a new block.

- Select the SoulKitchen Gallery block.

- In the right sidebar, find all the settings for the block.

Block Settings
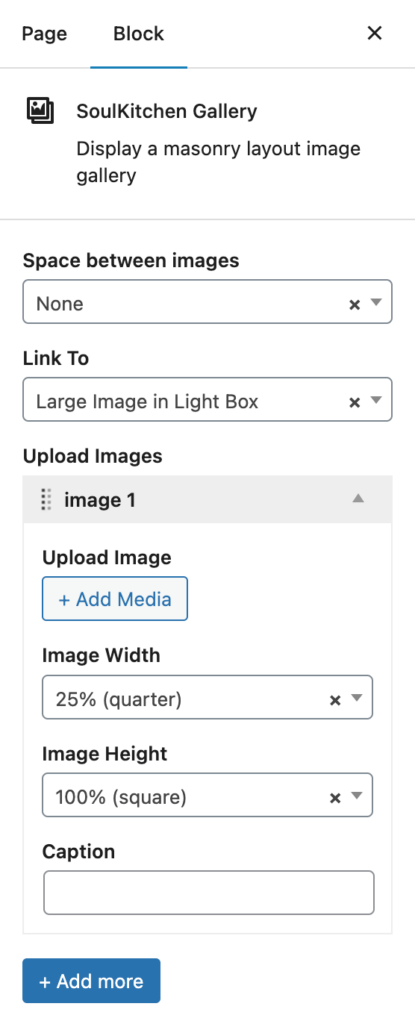
This Block comes with the following settings:
- Space between images
Select the space between the images. - Link To
Select if you wish to open images in a lightbox. - Upload Images
- Upload Image
- Image Width
- Image Height
- Caption (will display above the image on hover)
Add more images by clicking the + Add more button
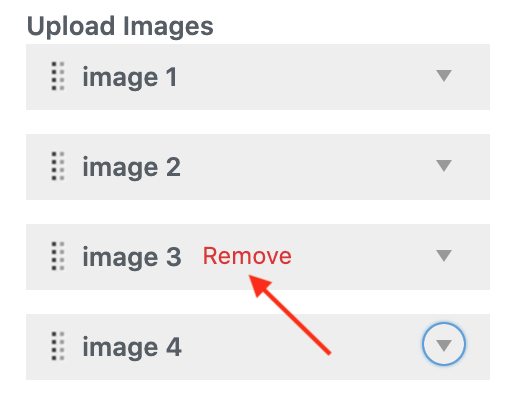
Remove an image by hovering over an image box and clicking Remove.

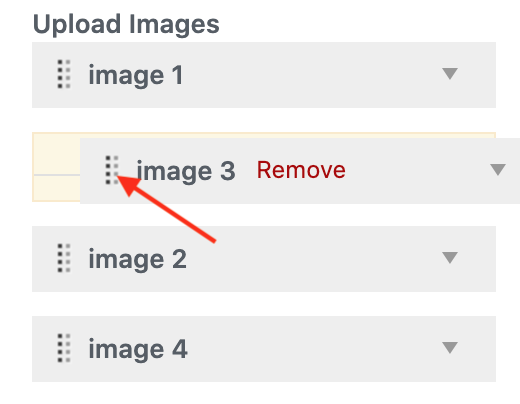
Reorder images by clicking the dots on the left side and dragging the image up or down.