The Top Bar
The Logo
The Menu
The Header Layout
Transparent Header
The Top Bar

- Go to Appearance → Customize → Layout → Top Bar
Here you can enter an address (and optionally link it Google Maps or the contact page), phone number, business hours, email or other info. - Go to Appearance → Customize → Layout → Header
Here you can find the options to add/remove a search button, social icons and a cart icon.
(The social icons can be set up at Appearance → Customize → Connect → Social Accounts )
The Logo
- Go to Appearance → Customizer → Site Identity .
- Click Select logo and upload your logo.
(It is recommended to upload your logo twice the width and height that you actually want to display it so it looks sharp on Retina screens. For example if you wish to display a logo with a width of 200px and a height of 100px, upload a logo with a width of 400px and a height of 200px.) - Below, enter your logo’s width.
(For example if you uploaded a logo with a width of 400px, enter 200.) - If you are using a transparent header on any of your pages, you need to additionally upload a logo for the transparent header as well. You can do that in Appearance → Customizer → Layout → Header → Transparent Header.
The Menu
- Click Appearance > Menus.
- Create a new menu or edit the existing one. Detailed instructions on how to work with the WordPress menu can be found in the WordPress Menu User Guide
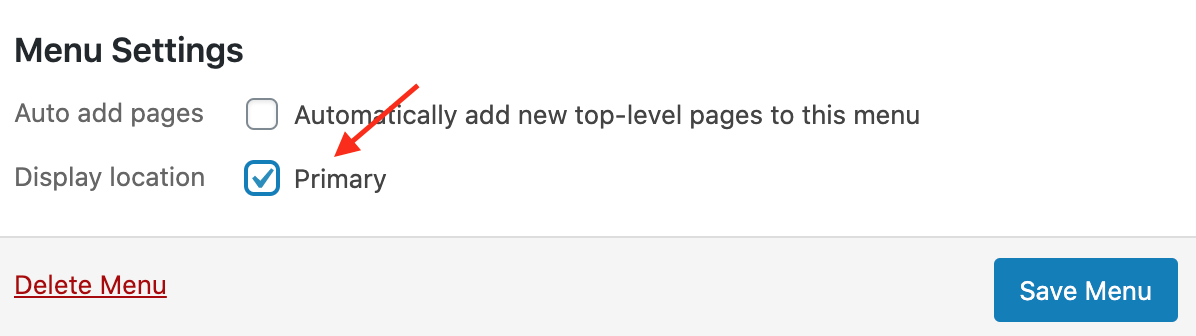
- In Menu Settings select Display location Primary and click Save Menu.

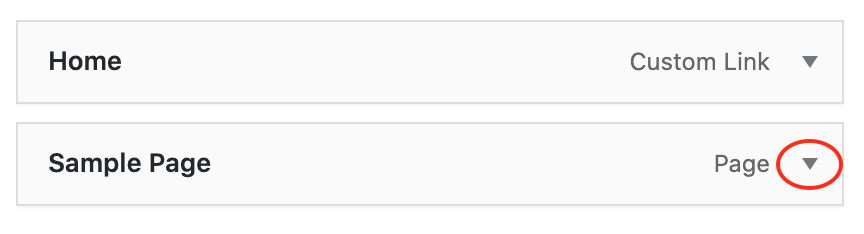
- Click on the drop down arrow of a menu item to change the Navigation Label or if you want to open the menu item in a new tab.

- Click Screen Options in the top right corner for more options.
The Header Layout
- Go to Appearance → Customizer → Layout → Header .
- The theme includes 3 header layout options:
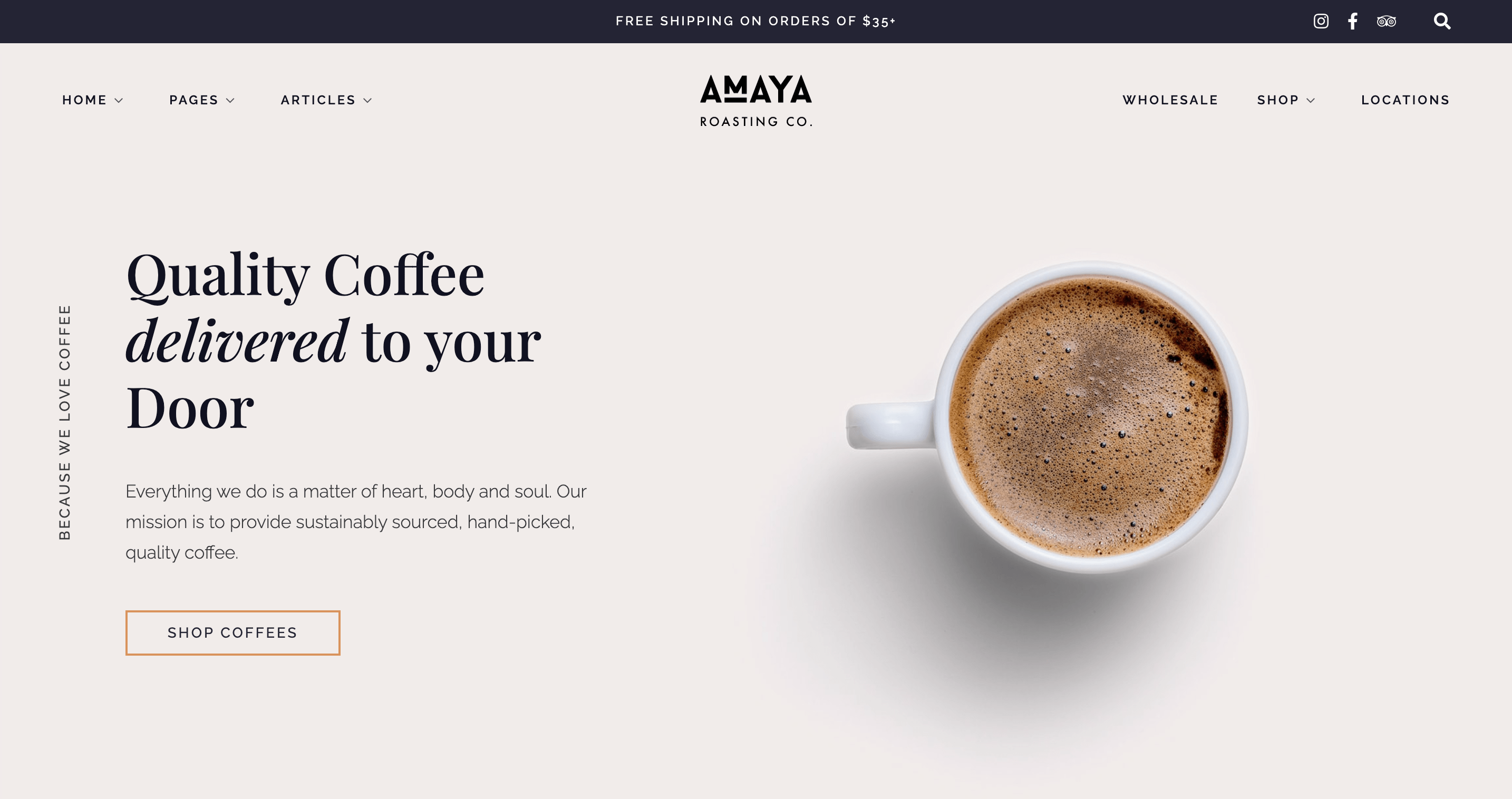
– Logo centered between Navigation items
– Navigation below Logo
– Logo left – Navigation right
Each of the above layouts comes with additional options. - In order for the social icons to appear in the header, go to Appearance > Customize > Connect > Social Accounts, click Add new social account and fill in the social account info.
INFO:
The option “Logo centered between Navigation options” will only work if a menu is assigned to the Primary Menu Display Location.
Transparent Header

How to set a transparent Header for single pages:
- Add a new page or edit an existing one.
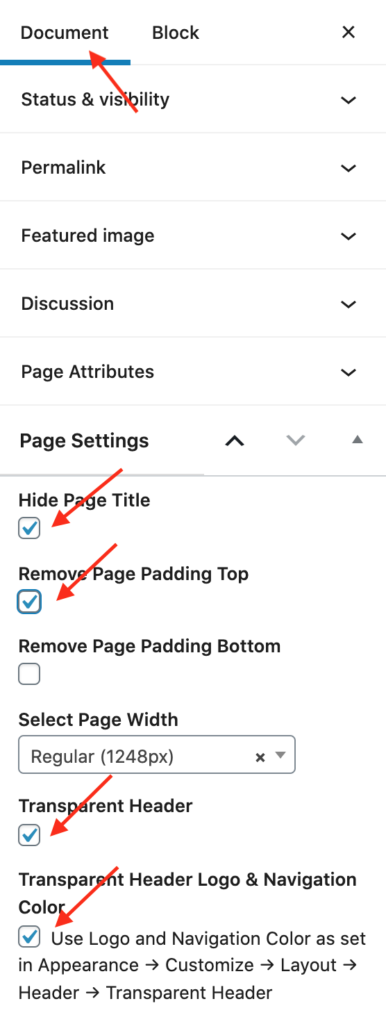
- Go to Document → Page Attributes and make sure you’ve selected the Default Template to see all Page Settings Options
- Check the following settings under Document → Page Settings:
- Hide Page Title
- Remove Page Padding Top
- Transparent Header
- Optionally you can also select a different logo and navigation color. For example if your regular logo is black but you wish to add a transparent header above a black background, you can upload a white logo and select white Navigation color in the Customizer at Appearance → Customize → Layout → Header → Transparent Header.