AMAYA includes 7 sidebars.
You can find them in Appearance → Widgets.
- Sidebar Blog
The Sidebar Blog displays on the right side of the blog page . You can enable it in Appearance → Customize → Layout → Blog > Sidebar. - Sidebar Blog Single
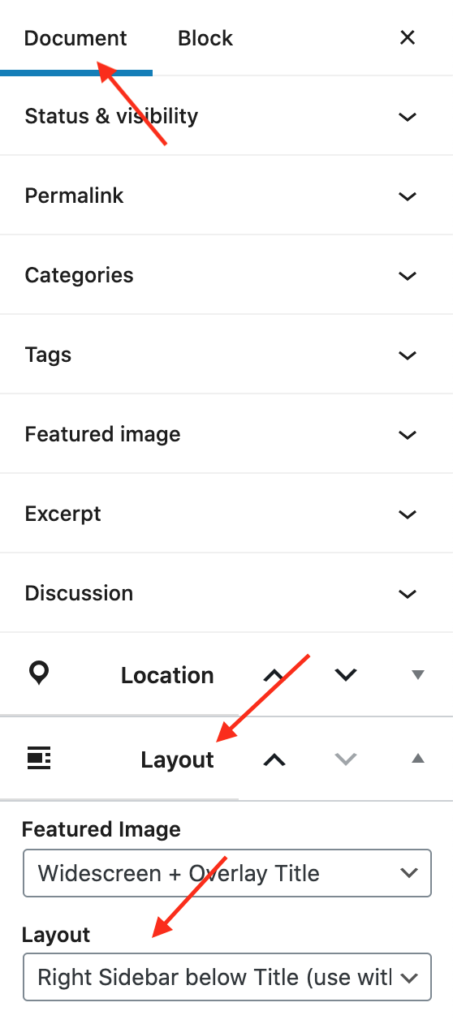
The Single Sidebar displays on the right side of the single post pages. You can enable it separately for each post under Document → Layout.
Select “Right Sidebar”, “Right Sidebar below Title” or “Right Sidebar below Featured Image”.

- Sidebar Pages
The Sidebar Pages displays on the right side of your pages. You can enable it separately for each page by selecting the “Page with Sidebar” Template under “Page Attributes”. - Sidebar WooCommerce
The Sidebar WooCommerce displays on the right side of your shop pages. It will appear once you add widgets into the sidebar. If you remove all widgets, the sidebar will disappear. - Sidebar Footer Left
- Sidebar Footer Center
- Sidebar Footer Right
The Sidebar Footer Left, Sidebar Footer Center and Sidebar Footer Right display on the bottom of each page of your site. There is no need to enable those sidebars, they will appear once you drag widgets into them and disappear once you remove all widgets from them.
Set the Footer Sidebar text alignment in Appearance → Customize → Layout → Footer → Footer Sidebar.
Set the Footer Background and Text Color in Appearance → Customize → Color > Footer Color → Footer Sidebar.